ConstraintLayout(約束佈局)
ConstraintLayout為Android Studio預設的佈局方式
顧名思義就是以約束的方式
來設定每個元件的位置
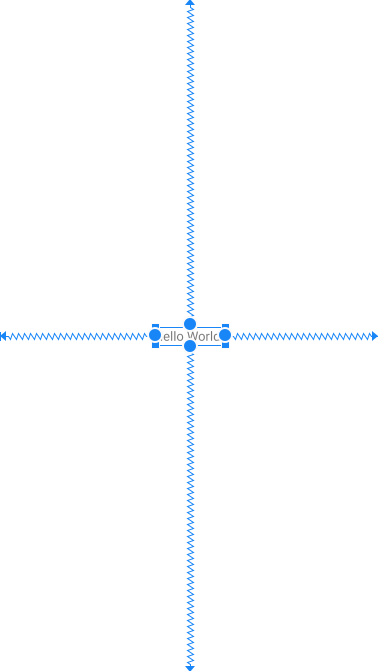
當點擊元件後會顯示四個空心圓點以及四個實心方形
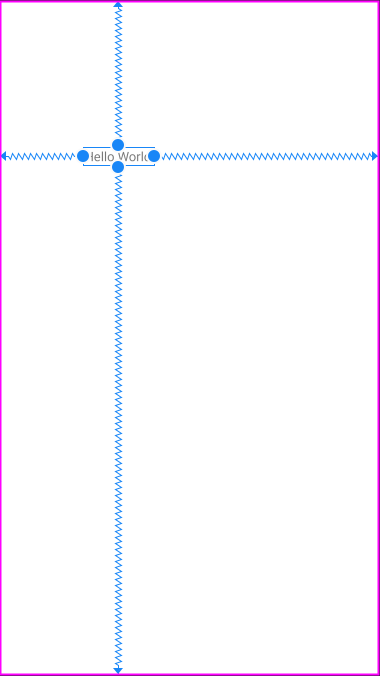
若分別將四個圓點拖曳至畫面邊界後,元件即會顯示於中央
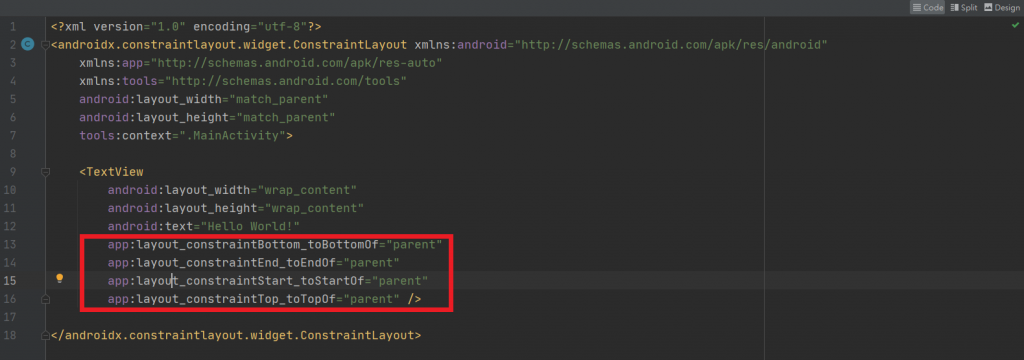
Code的部分會自動產生以下四行
可用拖曳的方式改變元件於畫面中的位置
必須為每個元件至少添加一個水平和一個垂直約束,否則該元件會顯示有誤
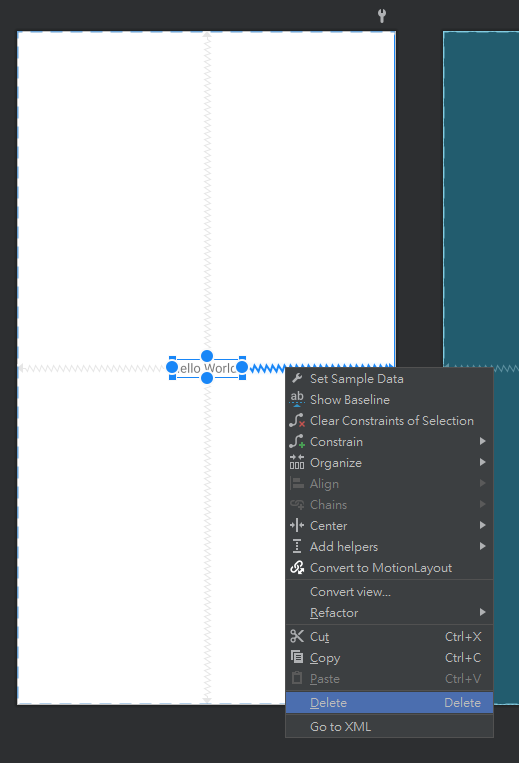
若想刪掉約束可於Design點選欲刪除的約束按右鍵Delete,亦或是直接於Code刪除該元件約束的程式碼
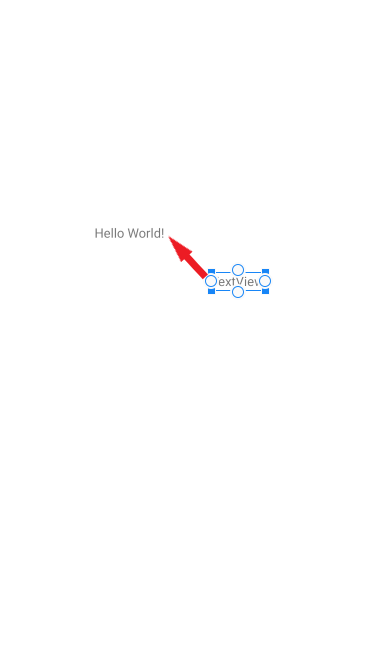
當元件為複數時,可點擊B元件圓點並拖曳至A元件邊緣
如下圖所示,將TextView左側圓點拉至Hello Word!右緣即可將TextView左緣對齊Hello Word!右緣
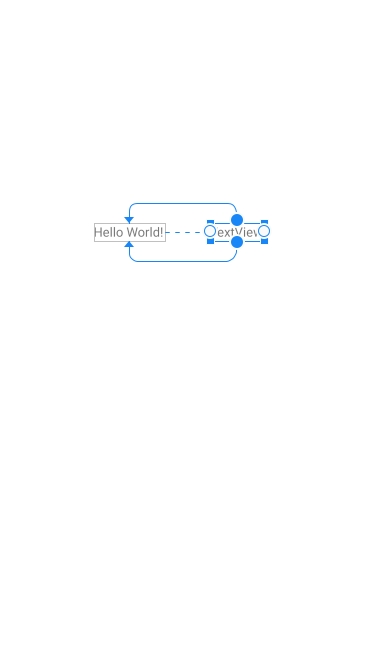
亦可將TextView上方圓點拉至Hello Word!上緣,TextView下方圓點拉至Hello Word!下緣,
使兩個元件同高
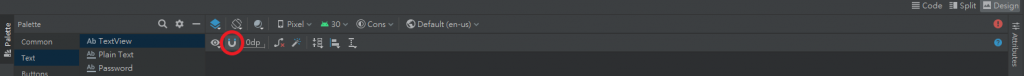
最後是自動對齊功能,點擊圓圈處開啟
開啟此功能後,在拖曳元件的過程中出現虛線時放開鼠標,即會自動產生約束